

|
Guía de HTML
Introducción
Un documento de internet tipo html no es mas que un documento de texto marcado con etiquetas especiales que le indican al programa de computadora como mostrar el documento.
Basicamente cualquier documento de texto puede ser cambiado a un documento html con simplemente cambiarle el sufijo (lo que va despues del punto en el nombre) a .html o .htm o con guardarlo en ese formato.
Ese simple cambio, aunque crea un documento leíble como html, en sí no es suficiente para crear un documento con buena apariencia e inclusive puede producir un documento que, por mas texto que contenga, sea presentado como una pagina en blanco por algunos sistemas. Eso se debe a que no se le a indicado a la computadora como interpretar los elementos del texto para su presentación. Y, en el fondo, es eso con lo que se concierne el html, la presentación del documento.
Empezando con un documento de texto (formato .txt) o en blanco, lo primero que tenemos que hacer es indicarle a la computadora como interpretar los elementos del texto para que aparezcan como queramos. Para que la computadora sepa interpretar el contenido de la pagina como html, al comienzo de la página ponemos lo siguiente: <html>
Al encontrarse con este elemento, el indicador <html>, la computadora sabrá que ciertos elementos de texto que siguen son etiquetas que le indicarán como presentar el texto y otros elementos.
La presentación de texto y demás elementos de un documento en html se rije en base a "etiquetas". Una etiqueta es un elemento contenido entre los signos < y >, como en el ejemplo de <html> mencionado arriba.
Todas las etiquetas son o de "apertura" o de "cierre". Los de apertura se indican simplemente con < > y los de cierre con </ >. Una etiqueta de "apertura" afectará todos los elementos entre sí y su contraparte de "cierre". Entonces, logicamente, si al comienzo del documento hemos puesto <html>, al final tendremos que poner </html>. La mayoría de los errores en html son el resultado de no "cerrar" algúna etiqueta.
Para crear un parrafo se utiliza la etiqueta <p>, la cual se cierra con </p> al final del parrafo. Por ejemplo, para presentar el siguiente texto del Manifiesto Comunista
Los comunistas no tienen por que guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos solo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolucion comunista. Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. Tienen, en cambio, un mundo entero que ganar.
Tedríamos que indicar que es un parrafo separado así:
<p>Los comunistas no tienen por que guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos solo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolucion comunista. Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. Tienen, en cambio, un mundo entero que ganar.</p>
El pßrrafo de arriba no contiene los acentos indicados por la ortografía castellana, pero no los podemos poner simplemente con un programa de edición de texto pues no todos los sistemas sabrán interpretarlos correctamente. Para incluir signos ortográficos del castellano utilizamos etiquetas especiales de html sin las < > ni </ >:
Entonces, para la palabra qué a nivel de codigo escribimos qué, para revolución escribimos revolución. Así, incluyendo las etiquetas para accentos el parrafo se verá asi a nivel de codigo:
<p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. Tienen, en cambio, un mundo entero que ganar.</p>
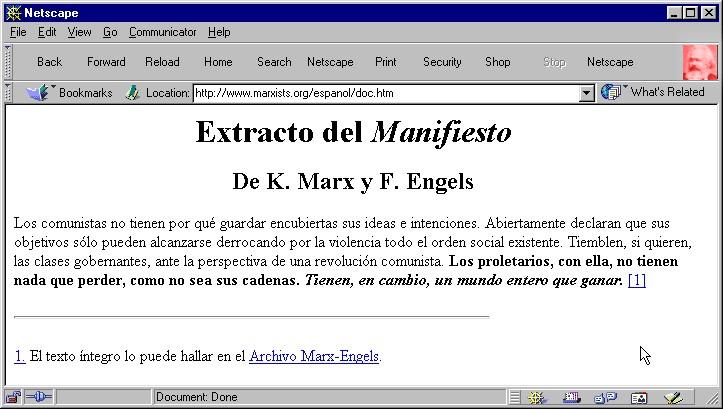
Pero al ser presentado en el internet se verá así:
Los comunistas no tienen por qu´┐Ż guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos s´┐Żlo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revoluci´┐Żn comunista. Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. Tienen, en cambio, un mundo entero que ganar.
Supogamos que deseamos poner emfasis en las dos últimas oraciónes del parrafo del Manifiesto. Para ello utilizaremos las etiquetas <em> y </em>, así:
<p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <em>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. Tienen, en cambio, un mundo entero que ganar.</em></p>
Lo que producirá los siguiente:
Los comunistas no tienen por qu´┐Ż guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos s´┐Żlo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revoluci´┐Żn comunista. Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. Tienen, en cambio, un mundo entero que ganar.
Si, en vez de italicas, deseamos que aparezca el texto en negritas, solo es cuestión de sustituir las etiquetas <strong> y </strong> por <em> y </em>, lo que producirá:
Los comunistas no tienen por qu´┐Ż guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos s´┐Żlo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revoluci´┐Żn comunista. Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. Tienen, en cambio, un mundo entero que ganar.
Ambos estilos se pueden utilizar en conjunto simplemente con la inclusión de las etiquetas para ambos. Supongamos que sí queremos mantener las negritas, pero queremos poner aún más enfasis sobre la última oración, lo podemos realizar utilizando italicas:
<p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <em>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <strong>Tienen, en cambio, un mundo entero que ganar.</strong></em></p>
Lo cual nos dá lo siguiente:
Los comunistas no tienen por qu´┐Ż guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos s´┐Żlo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revoluci´┐Żn comunista. Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. Tienen, en cambio, un mundo entero que ganar.
Hasta el momento tenemos un documento que contiene los siguientes elementos:
<html> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em> <strong></p> </html>
Demosle el titulo "Extracto del Manifiesto".
Para indicar un titulo en html utilizamos las etiquetas <h1>, <h2>, <h3>, etc, cada una con su ecorrespondiente etiqueta de "cierre". El número indica la importancia del titulo y generalmente significa un incremento en tamaño, con el 1 siendo más grande que el 2, y éste que el 3, y etc. Agregemos el titulo:
<html> <h1>Extracto del Manifiesto</h1> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em> <strong></p> </html>
Bueno, ahora, pongamos un subtitulo indicando la autoría del texto:
<html> <h1>Extracto del Manifiesto</h1> <h2>De K. Marx y F. Engels</h2> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em> <strong></p> </html>
Dentro de los elementos de titulo tambien se pueden utilizar los elemento estilisticos, por ejemplo si queremos poner la palabra "Manifiesto" en italicas en el titulo, sólo es cuestión de rodearla con las etiquetas correspondientes, <em> y </em>.
Si queremos, podemos decidir el alineamiento del titulo usando el elemento align= seguido de "left" para la izquierda, "center" para el centro, y "right" para la derecha. Si, por ejemplo, quisieramos el titulo y el subtitulo aparezcan en en centro de la página y no empiezen a la izquierda como los parrafos, les agregaríamos el elemento align así:
<h1 align="center">Extracto del <em>Manifiesto</em></h1> <h2 align="center">De K. Marx y F. Engels</h2>
Ahora, si deseamos agregar una lína al documento, por ejemplo, al final, utilizaríamos la etiqueta <hr>. Esto creará una línea horizontal de un lado de la "página" al otro, así:
Si no queremos que la línea cruce el 100% de la página, podemos controlar su largo agregando el elemento width="%" dentro de la etiqueta <hr> e incluyendo un numero entre las comillas y antes del signo %. Por ejemplo, para crear una línea que cruce el 30% de la página usaríamos lo siguiente: <hr width="30%">
Dicha línea aparecería en el centro de la página y tendría un largo que cruce el 30% de ella. En el codigo del documento aparecería así:
<html> <h1 align="center">Extracto del <em>Manifiesto</em></h1> <h2 align="center">De K. Marx y F. Engels</h2> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em> <strong></p> <hr width="30%"> </html>
Si queremos, podemos decidir el alineamiento de la línea, de la misma manera que lo hacemos para los titulos, usando el elemento align= seguido de "left" para la izquierda, "center" para el centro, y "right" para la derecha. Si, por ejemplo, quisieramos que una línea empieze en el extremo izquierdo, a la etiqueta le agregamos una indicación de alineamiento:
<hr align="left">
Por lo general, si no se incluye ningún elemento de alineamiento, la línea será mostrada por la mayoría de los sistemas en el centro de la página.
Podemos, igualmente, controlar el grosor de la l´┐Żnea con el elemento size="" incluyendo un n´┐Żmero entre las comillas. Cuando m´┐Żs alto el n´┐Żmero mas gruesa ser´┐Ż la linea. Por ejemplo, una l´┐Żnea con las caracter´┐Żsticas <hr width="30%" align="left" size="1">:
En comparaci´┐Żn, una l´┐Żnea de las caracter´┐Żsticas <hr width="30%" align="left" size="6">:
Uno de los aspectos esenciales del internet es la habilidad de incluir enlaces a otros documentos, incluso aquellos archivados en otras computadoras. Todo enlace consiste de dos elementos: la etiqueta y la direccion. La etiqueta que se usa para crear un enlace es <a href=""> y se cierra con </a> . Entre las comillas se incluye la dirección a la que se desea crear el enlace. La estrúctura de la dirección dependerá del tipo de enlace que se desea. Existen tres tipos de enlaces:
Por el momento solo trataremos los primeros dos:
Los enlaces internos son enlaces que se crean para dirigir al lector hacia alguna otra parte del mismo documento. Por eso son muy utiles para la creación de notas al pie o de índices como el que aparece en la parte superior de esta página. Un enlace interno consiste en dos partes: el enlace y su ancla o blanco.
Para crear un blanco para el enlace se usa la etiqueta apertura <a name=""> y la de cierre </a>. Entre las comillas se le debe dar un nombre al a blanco, por ejemplo para una nota al pie se puede usar <a name="n3">. La dirección del blanco será n3.
Una vez establecido el blanco, se pueden crear cualquier cantidad de enlaces a él, usando la etiqueta de apertura <a href="#"> y de cierre </a>. Para el ejemplo de arriba, la apertura del enlace sería <a href="#n3"> y el cierre </a>. Cualquier texto que se incluya entra las dos etiquetas aparecerá marcada en algún modo como un enlace, generalmente con un subrayado o en un color distinto al resto del texto.
Tomemos nuestro parrafo del Manifiesto Comunista y creemosle una not al pie que diga que el texto proviene del Archivo Marx-Engels. Primero creamos el texto de la nota y el blanco. Así:
<html> <h1 align="center">Extracto del <em>Manifiesto</em></h1> <h2 align="center">De K. Marx y F. Engels</h2> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em> <strong></p> <hr width="30%" align="left" > <p> <a name="nota">1.</a> El texto ´┐Żntegro lo puede hallar en el Archivo Marx-Engels.</p> </html>
Ahora, a hacer el enlace. Pongamoslo al final del extracto.
<html> <h1 align="center">Extracto del <em>Manifiesto</em></h1> <h2 align="center">De K. Marx y F. Engels</h2> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em></strong> <a href="#nota">[1]</a> </p> <hr width="70%" align="left" > <p> <a name="nota">1.</a> El texto ´┐Żntegro lo puede hallar en el Archivo Marx-Engels. </html>
Aunque el enlace lo hemos puesto al final del parrafo, aún va antes de la etiqueta </p> porque queremos que forme parte del mismo parrafo.
Si el documento es largo o si hay multiples enlaces internos, se facilita el volver a encontrar el sitio en que se se estaba leyendo si entre en enlace y el blanco hay reciprocidad, o sea que conviertamos el enlace en blanco para la nota al pie, y que ésta contenga también un enlace interno. Hagamoslo:
<html> <h1 align="center">Extracto del <em>Manifiesto</em></h1> <h2 align="center">De K. Marx y F. Engels</h2> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em></strong> <a name="1" href="#nota">[1]</a> </p> <hr width="70%" align="left" > <p> <a name="nota" href="#1">1.</a> El texto ´┐Żntegro lo puede hallar en el Archivo Marx-Engels. </html>
Ahora, al "presionar" sobre el [1] en el texto, aparecerá en la pantalla la not al pie, y al "presionar" en el 1. en la nota al pie, se volverá al mismo sitio en el texto, no obstante cuantas líneas de texto estén de por medio.
Las etiquetas, entonces, son casi iguales: <a href=""> y </a>. Entre las comillas se escribe la dirección de internet (URL) a la que se desea el enlace. En nuestro caso, creemos un enlace externo al Archivo Marx-Engels en la nota al pie:
Visto como aparecería en ineternet nuestro documento tendría ahora la siguiente apariencia:<html> <h1 align="center">Extracto del <em>Manifiesto</em></h1> <h2 align="center">De K. Marx y F. Engels</h2> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em></strong> <a name="1" href="#nota">[1]</a> </p> <hr width="70%" align="left" > <p> <a name="nota" href="#1">1.</a> El texto ´┐Żntegro lo puede hallar en el <a href="http://www.marxists.org/espanol/m-e/index.htm">Archivo Marx-Engels</a>. </html>

Es necesario crear por lo menos un renglón y una célula en el cuadro. Las etiquetas para un renglón son <tr> y </tr>, entre ellas se pueden crear cuantas células se desee usando las etiquetas <td> y </td> para cada una. Si no se indica que se desea un borde no se verá ninguno. En cambio si se desea un borde visible, esto se puede indicar con la adición del elemento border= seguido de un número a la etiqueta <table>. El cuadro se puede tambien alinear de igual manera que los títulos y las lineas con el elemento align=.
Hagamos un cuadro con un renglón, una sola celula y borde con un grosor de "2". El codigo será el siguiente:<table border="2"> <tr> <td> </td> </tr> </table>
Veamos ahora el resultado:
Llenemos la celula con una letra...
<table border="2"> <tr> <td> A </td> </tr> </table>
... y veamos:
| A |
Agregemos, ahora tres celulas má con correspondientes letras...
<table border="2"> <tr> <td> A </td> <td> B </td> <td> C </td> <td> D </td> </tr> </table>
...y el resultado:
| A | B | C | D |
Añadamos ahora un segundo renglón con tres celulas, pero esta vez con frases en cada una:
<table border="2"> <tr> <td> A </td> <td> B </td> <td> C </td> <td> D </td> </tr> <tr> <td>Celula E </td> <td>Celula F </td> <td>Celula G </td> </tr> </table>
Eso nos dá lo siguiente:
| A | B | C | D |
| Celula E | Celula F | Celula G |
El tamaño del cuadro y de las celulas se puede controlar de la misma manera que se controla el ancho de las líneas, utilizando el elemento width="%" dentro de la etiqueta de apertura e indicando el porcentaje del ancho de la página que debe abarcar.
Parte del dinamismo del internet es la posibilidad de incluir imagenes en los documentos. Una imagen se agrega al documento usando la etiqueta <img src=""> Entre las comillas, se debe indicar la dirección en donde la computadora debe buscar la imagen, ya que una imagen en un documento por separado. Es decir no se "pega" una imagen an el documento, sino se crea un enlace a ella con la indicación que se debe mostrarla en cierta parte del documento. Adem├ís es importante agregar el atributo "alt", seguido de una descripci├│n de la imagen.
Digamos que al documento que hemos creado queremos agregarle la imagen que se encuentra en la dirección www.marxists.org/espanol/img/red_hs.gif :

Para poner la estrella en la parte superior del documento tendríamos que hacer lo siguiente:
<html> <img src="http://www.marxists.org/espanol/img/red_hs.gif alt="descripci├│n de la imagen""> <h1 align="center">Extracto del <em>Manifiesto</em></h1> <h2 align="center">De K. Marx y F. Engels</h2> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em></strong> <a name="1" href="#nota">[1]</a> </p> <hr width="70%" align="left" > <p> <a name="nota" href="#1">1.</a> El texto ´┐Żntegro lo puede hallar en el <a href="http://www.marxists.org/espanol/m-e">Archivo Marx-Engels</a>. </html>
Al igual que otros elementos, podemos tener cierto control sobre la imagenes que usamos, o por lo menos sobre la manera en que serán usadas en nuestros documentos. Las imagenes las podemos incluir en las celulas de los cuadros como se suele hacer para archivos fotograficos en internet. Las podemos poner al comienzo al medio o al final del documento. Usando cuadros las podemos poner al lado de texto e incluso rodeado por él.
Si deseamos, podemos hacer que la imagen sirva de enlace o de blanco para un enlace son simplemente agregar las etiquetas correspondientes. Hagamos entonces que al presionar con el ratón sobre la estrella volvamos al inicio de esta guía:
<html> <a href="#inicio"><img src="http://www.marxists.org/espanol/img/red_hs.gif"</a> <h1 align="center">Extracto del <em>Manifiesto</em></h1> <h2 align="center">De K. Marx y F. Engels</h2> <p>Los comunistas no tienen por qué guardar encubiertas sus ideas e intenciones. Abiertamente declaran que sus objetivos sólo pueden alcanzarse derrocando por la violencia todo el orden social existente. Tiemblen, si quieren, las clases gobernantes, ante la perspectiva de una revolución comunista. <strong>Los proletarios, con ella, no tienen nada que perder, como no sea sus cadenas. <em>Tienen, en cambio, un mundo entero que ganar.</em></strong> <a name="1" href="#nota">[1]</a> </p> <hr width="70%" align="left" > <p> <a name="nota" href="#1">1.</a> El texto ´┐Żntegro lo puede hallar en el <a href="http://www.marxists.org/espanol/m-e/index.htm">Archivo Marx-Engels</a>. </html>
Ahora, aprieta la estrella abajo para concluir la lección y volver al comienzo:
|